🖥️ Interfaces de Aplicaciones Web
Las interfaces de usuario (UI) en aplicaciones web son el punto de interacción entre los usuarios y el sistema. Una buena interfaz debe ser intuitiva, accesible y proporcionar una experiencia de usuario (UX) satisfactoria.
🏗️ Estructura Básica de una Interfaz Web
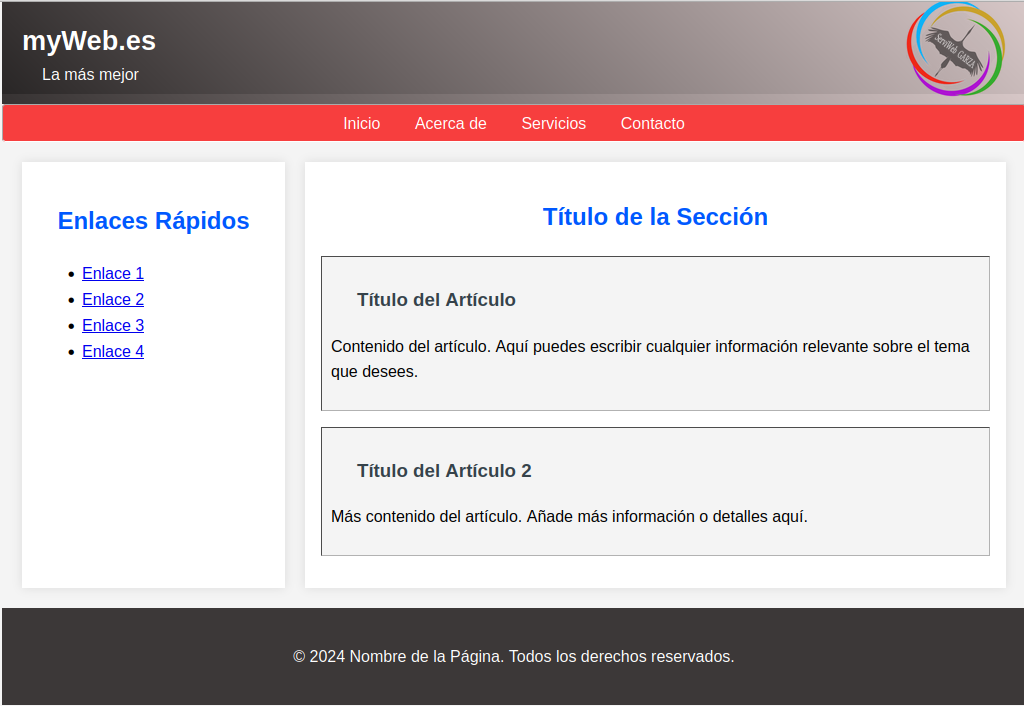
Las interfaces web modernas suelen seguir este patrón estructural completo:

Componentes principales de la estructura:
- Cabecera (Header): Contiene el logo, navegación principal y accesos rápidos
- Barra Lateral (Sidebar - opcional): Navegación secundaria o menú de opciones
- Área de Contenido Principal: Donde se muestra la información central de la aplicación
- Pie de Página (Footer): Información adicional, enlaces legales y contacto
🎨 Componentes UI Esenciales
1. Botones
Los botones son elementos fundamentales para la interacción del usuario. Deben ser claramente identificables y proporcionar feedback visual al interactuar con ellos.
<!-- Botón estándar --> <button class="btn">Primario</button> <!-- Botón secundario --> <button class="btn btn-danger">Secundario</button> <!-- Botón desactivado --> <button class="btn" disabled>Desactivado</button> <!-- Botón outline --> <button class="btn btn-outline">Outline</button>
Buenas prácticas:
- Usar colores consistentes para acciones similares
- Proporcionar suficiente contraste
- Incluir estados hover, y focus
- Mantener un tamaño mínimo de 44x44px para tactilidad
2. Formularios
Los formularios permiten la entrada de datos por parte del usuario. Deben ser intuitivos y validar la información adecuadamente.
<form>
<div>
<label for="nombre">Nombre completo</label>
<input type="text" id="nombre" placeholder="Ingrese su nombre">
</div>
<div>
<label for="email">Correo electrónico</label>
<input type="email" id="email" placeholder="ejemplo@dominio.com">
</div>
<button type="submit">Enviar formulario</button>
</form>
Mejores prácticas:
- Agrupar campos relacionados
- Usar etiquetas descriptivas
- Validación en tiempo real
- Mensajes de error claros
3. Tarjetas (Cards)
Las tarjetas son contenedores versátiles para agrupar información relacionada.
<!-- Tarjeta de producto -->
<div class="card">
<img src="imagen.jpg" alt="Producto">
<div class="card-body">
<h4>Producto Ejemplo</h4>
<p>Descripción del producto</p>
<button>Ver detalles</button>
</div>
</div>
<!-- Tarjeta de notificación -->
<div class="card">
<div class="card-header">
<h4>Notificación</h4>
</div>
<div class="card-footer">
<button>Aceptar</button>
</div>
</div>
Consideraciones:
- Mantener consistencia en el diseño
- Espaciado adecuado entre elementos
- Jerarquía visual clara
- Efectos hover sutiles para interacción
📂 Ejemplos
Accede a los siguientes apartados para ver algunos ejemplos: